Programming is one of the most popular and useful skills these days. But let’s say it’s not one of the easiest skills to master. But learning to program doesn’t have to be tedious and it can be really fun! Meet the Scratch – programming language that children and beginners will love. Scratch will help you learn to program and create awesome things really fast.
Article Contents
1. Part 1: Where to start with Scratch?1.1. The visual part of the editor screen
1.2. Commands
1.3. Programming area
2. Part 2: Variables and Loops
2.1. Explanation of Variables
2.2. Explanation of Loops
3. Part 3: Functions
3.1. How does a Function function?
3.2. Using a Function
3.3. Defining our own Functions
4. What will you develop and learn by programming with Scratch?
Part 1: Where to start with Scratch?
To start, all you need is a desktop computer or a laptop, internet connection, and motivation. We will go on the page www.scratch.mit.edu and register. Registration allows us to save our work, edit it later and share it with our friends so it’s highly recommended. Click on Join Scratch to begin.

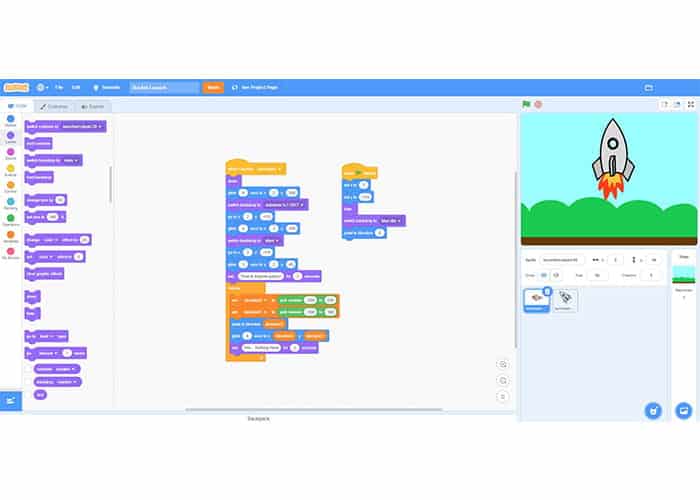
If you want to jump right in, click on the “Create” button on the left. Yay, you are in the editor. Don’t panic! It may look daunting with all these unfamiliar buttons, but with little exploration, we will learn everything we need to get started.
Parts of Editor Screen
Editor screen is made of three different parts: 1) visual, 2) commands and 3) programming area.

1) The visual part of the editor screen
In this area, we can see the visual state of our program. The green flag and the red button are controls for starting and stopping our program. It’s advisable to test your program early and often so make a habit of clicking on the flag every time you make a change.
Under that screen are the buttons for picking a) stage and b) sprite.
- Stage – this is just a background picture you want on your program. If you go on the New backdrop and choose from the library you will see there are tons of options already available. Of course, you can always import your own images.
- Sprites – these are characters that we will use in our program. A default one is a Scratch – cat you see on your screen. Right-click on it gives us the option to delete it. We can go to the New sprite and pick one we want from the library.
It is important to mention that depending on what you selected (backdrop or sprite) there will be different commands available. In the beginning, we will mostly work with sprites so be sure to have them selected when you build your programs.
2) Commands
Things that look like puzzle pieces are actual commands that we can drag and drop to the programming area. Combining them makes magic happen!
There are three main categories: a) Scripts b) Costumes/Backdrops and c) Sounds.
- Scripts – this is the most important area, home for all our actual commands. Again, depending on what you have selected (stage/sprite) you will have different commands available. For example, the stage can’t move so you won’t find any options under the Motion tab. In the beginning, we will work only with sprites so you don’t have to worry about it much. There are many different types of scripts but for now, we will focus on Events (here we will use the flag clicked event to start our code), Motion (used to move the sprite in different ways) and Looks (different options for writing text and switching looks). Experiment with different scripts and see how they work.
- Costumes/Backdrops – in this area you can edit your chosen sprites and backdrops, change their color, size, orientation. Also here you can choose other sprites and backdrops from the library and import your own.
- Sounds – here you can choose different sounds you want to include in your program. You can also record your own sounds. Sounds you choose will later be available under the Sound tab in Scripts.
3) Programming area
Empty space on the right part of the editor is where you write code. Programming in Scratch is based on the drag and drop principle, you will drag commands from the Scripts tab and drop them here. Commands can be combined in different ways, but like puzzle blocks, not all commands can be used together. Thankfully, there are helpful visual cues to guide us. Experiment with different commands to see for yourself, it is really fun!
Part 2: Variables and Loops
What are variables and loops and why do we use them? How to include them in our programs? Why do they make our code better? We will answer all these questions and more. Have fun while you learn programming with Scratch in this second part of the tutorial.
Explanation of Variables
You probably remember variables from math class, like x and y variables. Those are just containers for the values that can vary (hence the name).
In programming, the concepts are similar, we name our containers and put some values in them. Later when we want to refer to them, update their value or get their current value, we use that container’s name. We can imagine variables as boxes. We can put something in that box, take it out, and put something else. In programming it’s similar. We store some value in the variable. We can call that value or we can change it and store some other value.
Let’s use a real-life example. Imagine apple sellers on your local farmer’s market. They come to the market with a certain fixed number of apples. We can say that apple’s count is a variable initialized to some starter value, like 10.
Our seller starts attracting his customers by yelling: “Fresh apples, only 10 left!”. If he sells one apple, there will be only 9 left, so he will yell “Only 9 left!”. We updated our variable and now we can retrieve its value and use it as we please.
Explanation of Loops
When we want to repeat something a certain number of times, we use loops. We use them all the time, in programming, as well as in everyday life!
Loops consist of three main parts:
- Initialization – starting the value of our variable.
- Condition – specifies how long the loop will run.
- Update – we must modify the variable’s value so that the loop will eventually break, otherwise, we will produce a dreaded infinite loop.

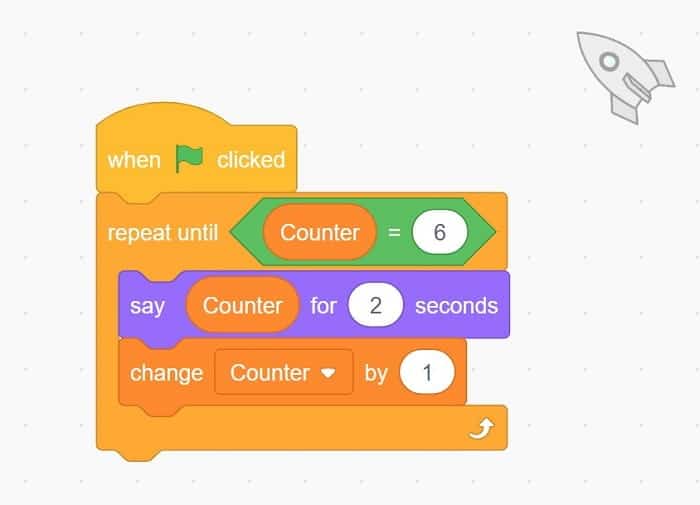
Let’s see that in action with our apple seller. He came to the grocer’s market with a certain number of apples, say 10. We can use that variable as an initialization value for our loop. His wife told him not to come home until he sells all the apples he brought. Gulp!
So selling all the apples is the condition that will break this loop. He will continue selling apples while he has more than 0 apples. Every time he sells 1 apple, he will go through the whole process, greeting customers, picking apples, packaging and so on. Apple count variable will be updated by -1 in each round and in the end, the condition will no longer be true ( apple count > 0). He can finally go home! In programming that means that the loop is done, stops running, and code outside of the loop can continue.
People really hate to do repetitive things, but thankfully computers are great at that and don’t mind it at all! Now that you have variables and loops in your toolkit, you can take advantage of that, and save your time for more fun stuff. With this new knowledge, you can start making really interesting programs and share them with your friends. We can’t wait to see what you’ll make!
Part 3: Functions
Do you remember functions from your high school math? If you do, you probably don’t remember them too fondly. Functions in programming, however, are extremely useful concepts and they allow us to write more elegant and customizable code.
How does a Function function?
Imagine you come to a sandwich bar and when it’s your turn to order you say “Tuna and tomato”. If that sandwich was prepared by a computer you would receive just that – tuna and tomato! But that’s probably not what you wanted. A person making your sandwich knows that by specifying those two ingredients you still want that familiar sandwich shape.
The whole procedure is more like: take a knife, slice the bread into slices, top it with desired ingredients… We take all of that for granted. That’s because people have the ability of abstraction, we can generalize procedures and learn from experience. Computers are literal and if you want them to do something you need to specify every little step.
Using a Function
But if you had to write all those lines of code every time you wanted to order a sandwich, writing code would quickly outgrow its usefulness! Thankfully, you don’t have to, that’s why we have functions. The function is a way to group lines of code into one named block so it can be reused.
Imagine a function as a black box, it takes certain inputs, does something with them and produces an output. Programming languages already come with a set of built-in functions. We don’t have to know how they are implemented, we just use them.
For example, say is a function in Scratch that takes one input and it prints it out on the screen. To use a function we just “call” it with certain arguments. Like say(Hello!) will print out Hello! on the screen. That part that we specified – “Hello!” is an argument and it can be different every time we call a function.
Defining our own Functions
Most of the time, however, there are no built-in functions for specific stuff we want to do. We need to define them ourselves!
Like in our sandwich example, we would like a function that we can call with orderSandwich (tuna, tomato) and it will also include the whole procedure of making a sandwich like slicing bread, putting some default ingredients… Then, if we want a different type of sandwich, we just change our arguments, and the procedure stays the same.
So how to do that? Well in Scratch we must go to the More Blocks command, then Make a Block and we are ready to define our custom function.

Every function must have a name and that is the first thing we specify when creating a function. There is a saying that naming stuff is one of the two hardest problems in Computer Science so prepare to think a lot about it. But for now, it’s enough to know that the name is usually in a verb form and describes what we want to do with our function, like orderSandwich in our case.
Next, we want to define how many inputs our function will take and what type will they be (text, number or something else).
In our case, we want to specify two inputs, that will represent meat and the salad and both are of the type text. In the function definition, we call those inputs parameters. You can think of them as placeholders of real data that we will provide when we call our function.
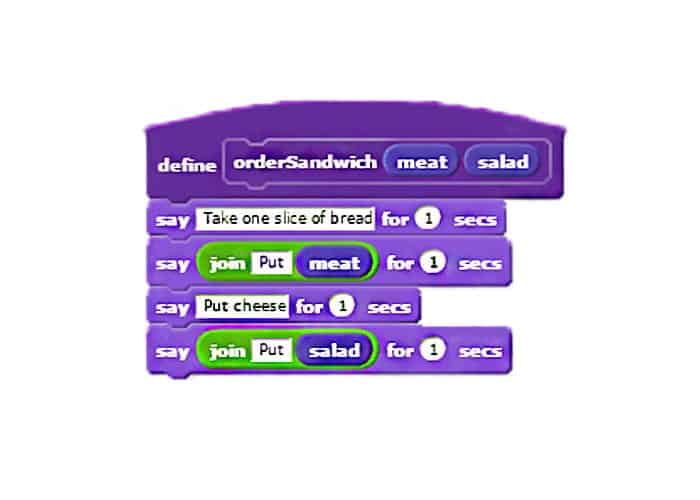
They should make our function easier to understand and serve as a type of documentation. So the best practice is to call them something meaningful. In our example, we want to use one parameter for the meat (tuna, ham, chicken…) and one for the salad (tomato, cucumber, lettuce…). So it would be best if we called our parameters exactly that – meat and salad. Our function definition, for now, is: define orderSandwich(meat, salad). That first line is also called the header of a function.
Besides the header, we also have a body of a function. The body is where we actually set all the things we would like to execute with our function. In our sandwich making example, we would do all that bread slicing, picking ingredients, wrapping and serving the sandwich here.
When we write functions in Scratch, we can use built-in Scratch blocks for putting our function together. For example, we can use say(Take one slice of bread) to go through that first part of sandwich making. When we get to the part that we would like to change based on user input (choice of meat and salad), we will use the parameter name in our function body. We will use say(meat) and say(salad) and not the literal value. That’s because we don’t know the actual value the user will use when calling our function!
That could be anything (valid), so we need to use those placeholders when writing our function’s body. When we want to call (execute) a function we use a function name with literal values for our arguments. Now we know which values we want to use instead of our placeholders! For example, we can use orderSandwich(ham, lettuce) and we get a properly made sandwich with our custom ingredients (ham and lettuce). Awesome!
There you have it! Now you know not only how to use a built-in function but also how to define your own. This is one of the most important concepts in programming and you are well on your way to master it. Try building your own functions and experiment with different input types. Good luck on your adventures!
What will you develop and learn by programming with Scratch?
- Basic principles of Scratch programming language
- Basic principles of programming
- Algorithmic way of thinking
- STEM Technology skills
- Creativity
- Divergent thinking (thinking outside of the box)
- Patience and resistance to frustration
If you are interested in more technology field STEM ideas, but maybe without the code and screen, we have some recommendations for you. Check out how to make a cipher wheel and learn about cryptography. And what about learning algorithms while building a Hanoi Tower? For both of those activities, you need only some cardboard, pencil and scissors and enjoy improving technology skills. And if you have a smartphone and are in need of a projector, check how to make your own cardboard projector.
If you’re searching for some great STEM Activities for Kids and Child development tips, you’re in the right place! Check the Categories below to find the right activity for you.

STEM Science
Videos, guides and explanations about STEM Science in a step-by-step way with materials you probably already have at your home. Find new Science ideas.
Read more
STEM Technology
Videos, guides and explanations about STEM Technology in a step-by-step way with materials you probably already have at your home. Find new Technology ideas.
Read more
STEM Engineering
Videos, guides and explanations about STEM Engineering in a step-by-step way with materials you probably already have at your home. New Engineering ideas!
Read more
STEM Math
Videos, guides and explanations about STEM Math in a step-by-step way with materials you probably already have at your home. Find new Mathematics ideas.
Read more
Psychology
Find out all about development psychology topics that you always wanted to know. Here are articles from child psychology and development psychology overall.
Read more
First year of Child’s Life
Following a Child’s development every month from its birth. Personal experiences and tips on how to cope with challenges that you will face in parenting.
Read more